Assim dei comigo a recordar o modo como criámos naquela altura um labirinto navegável em 3d fazendo uso de uma plataforma meramente 2d. O universo do jogo foi todo criado no 3d Studio Max e depois reconstruído em Macromedia Director, na versão anterior ao engine 3d. Ou seja tínhamos de criar a sensação que o jogador se movia num espaço tridimensional quando no fundo ele estava constantemente em frente a um plano. Vou mostrar muito rapidamente com imagens como o fizemos, em primeiro lugar vejam este pequeno slideshow de imagens do labirinto.
Para se criar então esta ilusão da navegação sobre a representação utilizámos uma lógica de sprites sobrepostos, basicamente 4 camadas, em que cada camada corresponde a uma secção do corredor em perspectiva, e por detrás desse fundo vão surgindo as outras secções em perspectiva corrigida. De forma prática era tudo criado no Max, depois recortado no Photoshop e depois remontado no Director.
 Primeira camada
Primeira camada  Segunda camada
Segunda camada Terceira camada
Terceira camada Quarta camada
Quarta camada Labirinto final e interface de jogo
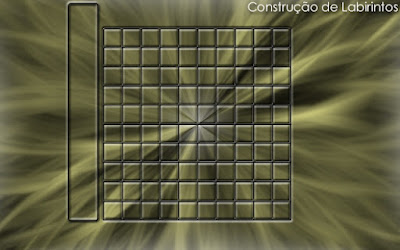
Labirinto final e interface de jogoO efeito final é o que se pode ver na imagem acima, a janela de acesso ao mundo do jogo e a interface de informação em baixo que tinha função auto-hide. Do lado esquerdo iam aparecendo as chaves encontradas no labirinto. O labirinto possuía secções onde existiam chaves e para conseguir as chaves era necessário ultrapassar mini-jogos (ex: plataformas sobre lagos de ácido, abrir escotilhas em tempo recorde para evitar morrer afogado, etc).
Agora se repararem do lado direito o primeiro item era o botão de acesso ao mapa, e foi por causa desse mapa que desenvolvemos este sistema. Porque alguns poderão questionar então mas para quê tanto trabalho quando a interacção se dá apenas via "point-and-click" e logo poderiam gerar tudo imagem a imagem únicas. Na verdade isso foi o que fizemos para os outros níveis que se podem ver em outros vídeos. Neste caso optámos por esta opção por uma razão simples é que queríamos que o labirinto se formasse sempre aleatoriamente cada vez que o jogador reentrasse no jogo. Ou seja o jogador não poderia decorar o labirinto porque este nunca era igual de jogo para jogo.
Para além disso fomos ainda mais longe e criámos um módulo através do qual o jogador podia antes de entrar no jogo desenhar um novo mapa do labirinto, guardá-lo e jogá-lo quando quisesse.
Mais informação sobre o jogo pode ser vista no meu site e mais vídeos do jogo podem ser vistos no YouTube.
Agora se repararem do lado direito o primeiro item era o botão de acesso ao mapa, e foi por causa desse mapa que desenvolvemos este sistema. Porque alguns poderão questionar então mas para quê tanto trabalho quando a interacção se dá apenas via "point-and-click" e logo poderiam gerar tudo imagem a imagem únicas. Na verdade isso foi o que fizemos para os outros níveis que se podem ver em outros vídeos. Neste caso optámos por esta opção por uma razão simples é que queríamos que o labirinto se formasse sempre aleatoriamente cada vez que o jogador reentrasse no jogo. Ou seja o jogador não poderia decorar o labirinto porque este nunca era igual de jogo para jogo.
Para além disso fomos ainda mais longe e criámos um módulo através do qual o jogador podia antes de entrar no jogo desenhar um novo mapa do labirinto, guardá-lo e jogá-lo quando quisesse.
Mais informação sobre o jogo pode ser vista no meu site e mais vídeos do jogo podem ser vistos no YouTube.



Xii o Tubyc! À quanto tempo. Nelson, acho que ainda tenho desenhos desse projecto guardados no meu "baú"!
ResponderEliminarhehehe acredito, grande aventura. o Mouta mandou-me um e-mail a dizer que estava com saudades desses tempos :)
ResponderEliminar